I’ve been getting back into React.js development and was missing the rich developer experience visual studio gives you with things like intellisense.
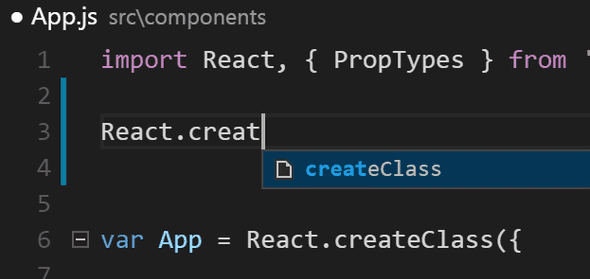
I thought I had something working as Ctrl+Space opened intellisense with a sensible suggestion, but this turned out to be the IDE using what I’d typed earlier to make an educated guess. Clever, but I was hoping for more.
Dead Ends
Unfortunately I couldn’t find a simple “how to” guide and the stuff I did get from various github issues and stackoverflow didn’t really help.
After several dead ends and lots of hair pulling I eventually got intellisense working using these steps.
How To Setup Intellisense in VSCode for React.js
Step 1 – Create a jsconfig.json file
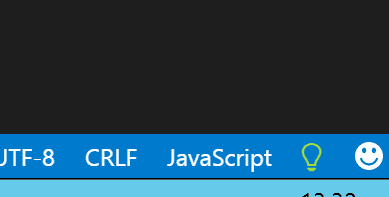
With a project folder open, look in the bottom right and you should see a lightbulb:
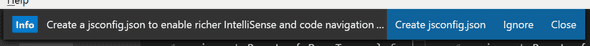
Click the lightbulb, and you should get a popup at the top of the IDE asking if you want to create a jsconfig.json file
Click “Create jsconfig.json” and vscode should do the rest.
Step 2 – Install Typings
The Typescript Definition Manager typings should be installed globally with
> npm install typings --globalThis will allow you to install typescript definition files which is what we’ll do next.
Step 3 – Install React Typescript Definitions
In the folder of the project enter the following commands:
> typings init
> typings install dt~react --globalYou should end up with a new “typings” folder with the following contents:
│ index.d.ts
│
└───globals
└───react
index.d.ts
typings.jsonStep 4 – Install typescript
You can install typescript globally, but I prefer to put it in each project with the following command
> npm install typescript@nextWhich vscode detects automatically, so there’s nothing else to it.
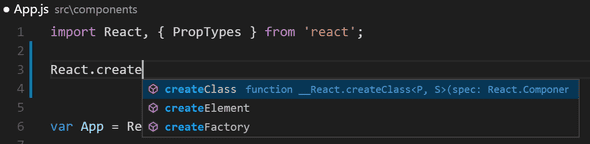
Step 5 – Confirm it Works
Now you should be able to see some intellisense for react.js.
Conclusion
While attempting to get this working I found some what appears to be old and obsolete advice.
- I haven’t created a CODE_TSJS or VSCODE_TSJS environment variable
- There are also a couple places mentioning ‘tsd’, but that has been superseded by typings.
- I don’t have (Salsa) in the bottom right of the IDE. In a different setup I had the version number of typescript, but that doesn’t appear to be essential.
In all honestly, I don’t really know what I’m doing, but it appears to work. Hopefully it will work for you too, but please let me know if it doesn’t in a comment below or on twitter.




Comments Section